Le contexte
4ᵉ session en TIM à Maisonneuve - 4W4
(WordPress, HTML/SCSS, JS, PHP, GitHub, Illustrator)
Le 4ᵉ cours de Web consiste en un approfondissement de la découverte de WordPress. On y apprend à développer par programmation des thèmes personnalisés pour répondre aux besoins spécifiques du design d’interfaces des sites Web, ainsi que les fonctionnalités avancées du gestionnaire de contenu, pour, entre autres, programmer des extensions. Finalement, nous sommes initiés à l’utilisation et à l’intégration par programmation des bases de données.
Ce que j'ai fait
Le thème du cours était de développer l'interface, la programmation et la base de données d'un site web de voyage. Comme d'habitude, je me suis dédié à 100 % au projet en créant Horizon - Club de voyage. J'ai commencé par inventer un logo et une palette de couleurs pour mon agence fictive, afin d'établir une direction artistique claire pour le reste du site.
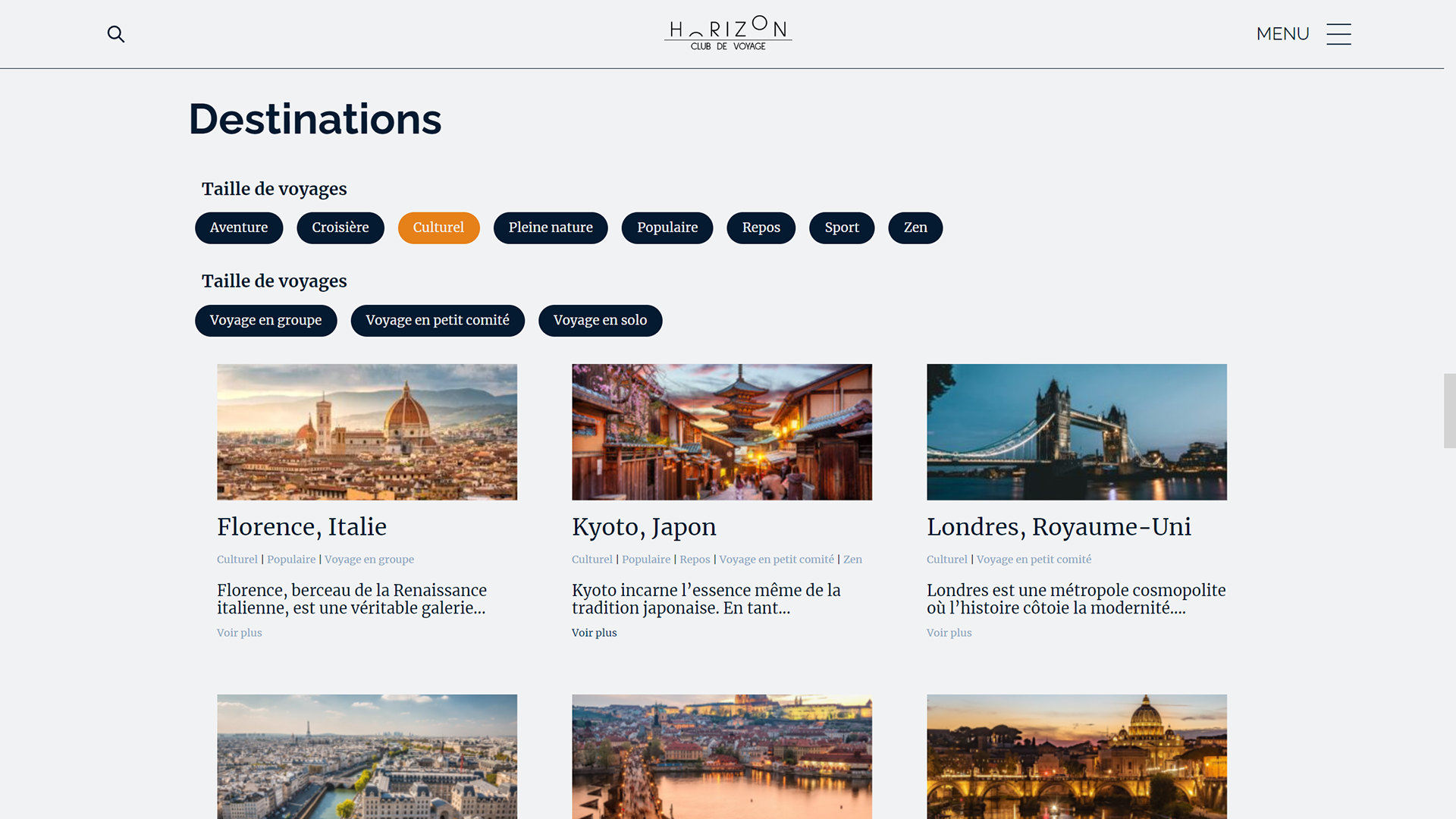
Pour le site en lui-même, j'ai voulu mettre en avant l'aspect chic et moderne d'une compagnie de voyage pour rendre l'expérience utilisateur hors du commun. J'ai même pris la peine de chercher une image pour la quarantaine de destinations afin de rendre le site plus convaincant (ce n'était absolument pas demandé par le professeur). En plus de l'interface, j'ai développé un carrousel, l'affichage de données CMF ainsi que la gestion dynamique des filtres.
Visiter le site web
Utilisation du site

Page d'accueil

Sections

Filtres

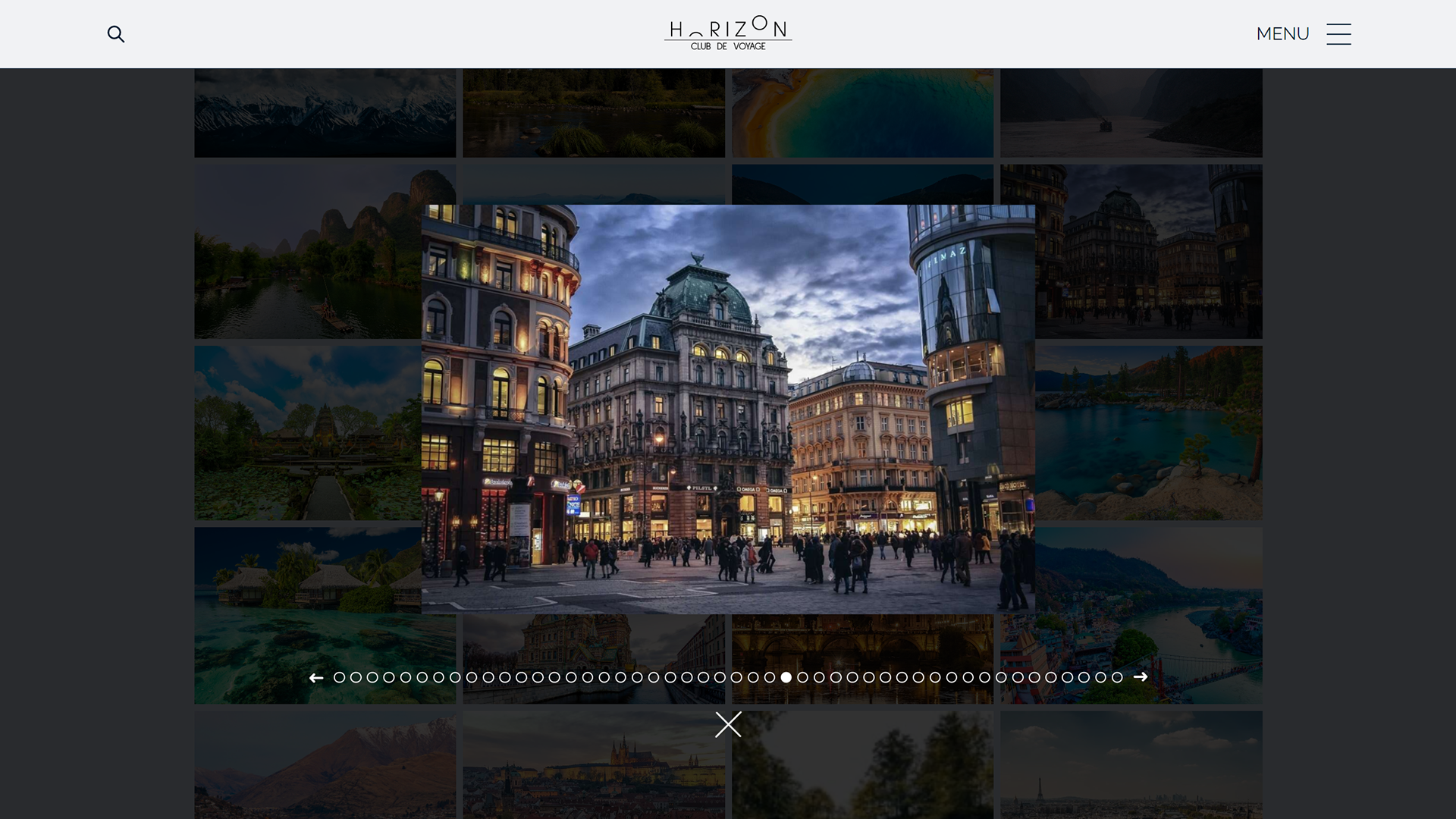
Carrousel

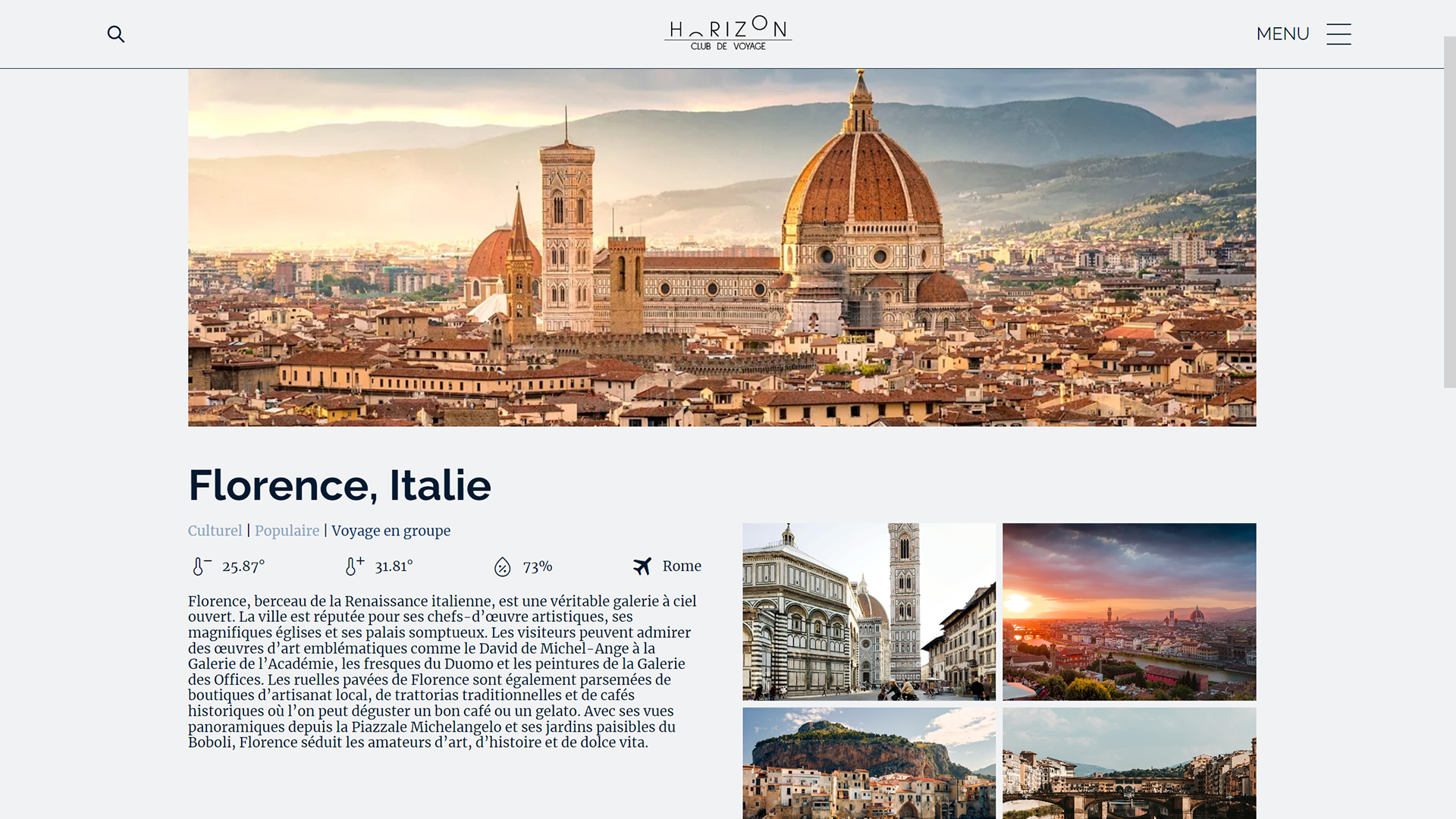
Page de destination

Page de filtres par pays