Le contexte
3ᵉ session en TIM à Maisonneuve - 3C1
(Wordpress, HTML/CSS, JS, GitHub)
Ikaros Design/Renaud Bray est un projet en deux temps réalisé dans le cadre du cours de création d'interfaces UI/UX. Nous devions, en équipe de deux, trouver un site web existant avec des problèmes d'UI, puis, à l'aide d'un site WordPress, documenter toutes nos étapes jusqu'à la présentation d'une version améliorée. Nous avons dû créer une maquette sur XD, effectuer des tests utilisateurs et, finalement, réaliser le site en HTML/CSS/JS tout en maintenant notre WordPress à jour.
Ce qu'on a fait
David Rousseau et moi avons choisi de refaire le site web de Renaud Bray. Nous avions un choix de sites web proposés par le professeur, mais nous avons décidé de refaire un site qui nous dérangeait vraiment. Pour rendre notre blogue WordPress plus intéressant, nous avons inventé une image de marque pour notre agence fictive de design web : IKAROS DESIGN. Tout cela n'était pas demandé pour le cours, mais j'aime pousser les projets qui me tiennent à cœur plus loin. Tout le reste du projet s'est déroulé comme sur des roulettes ; notre site web s'est démarqué par son style simple et surtout sa qualité en comparaison avec le véritable site de Renaud Bray.
Lien du WordPress Ikaros Design :
Lien du site Renaud Bray sur GitHub :
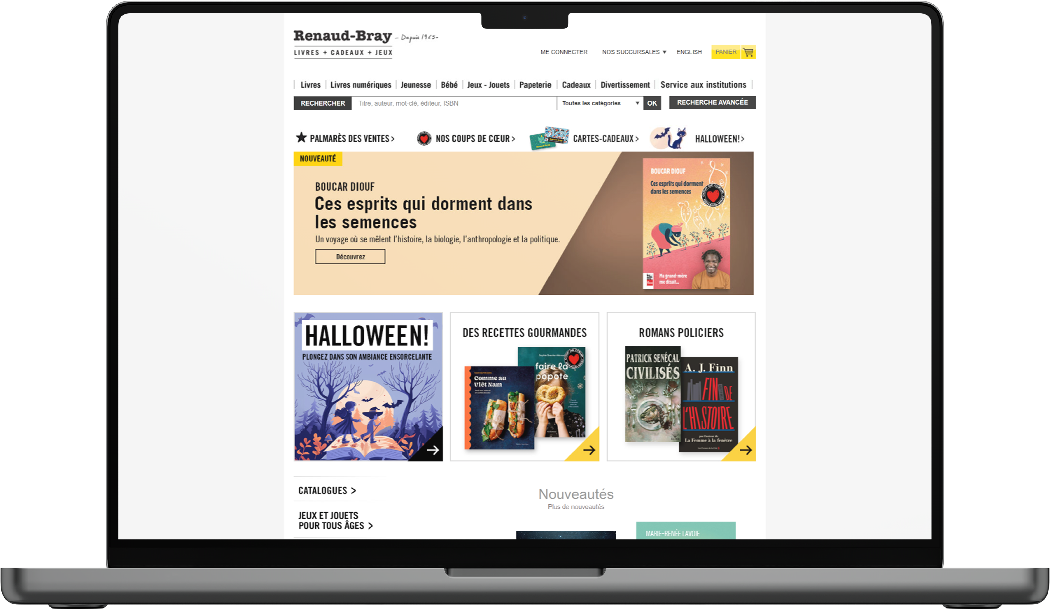
Avant
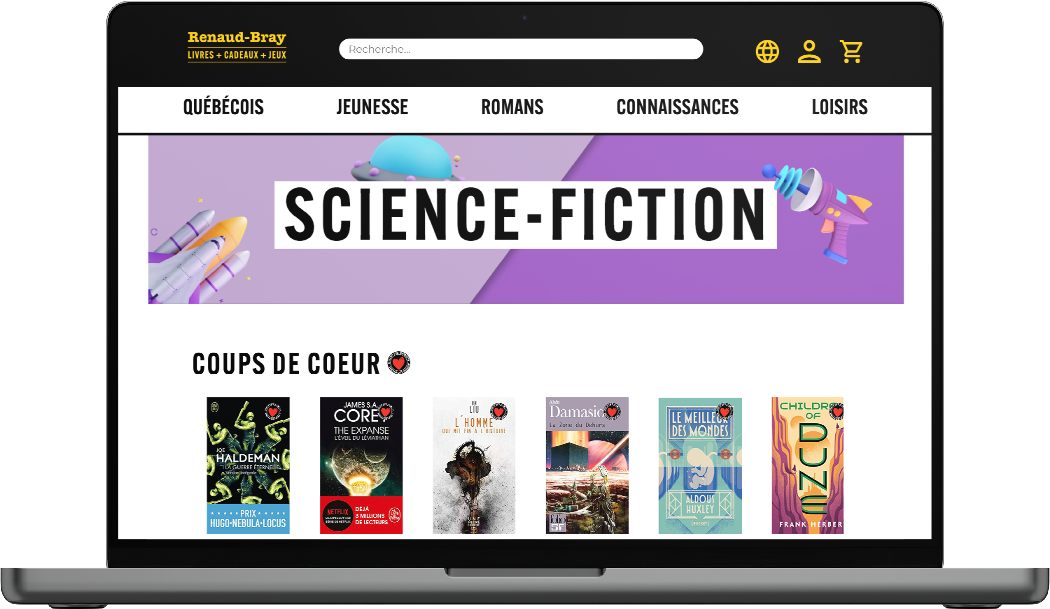
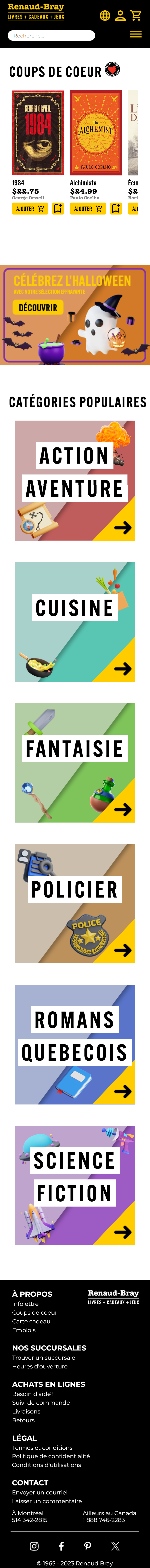
Après




Maquette XD
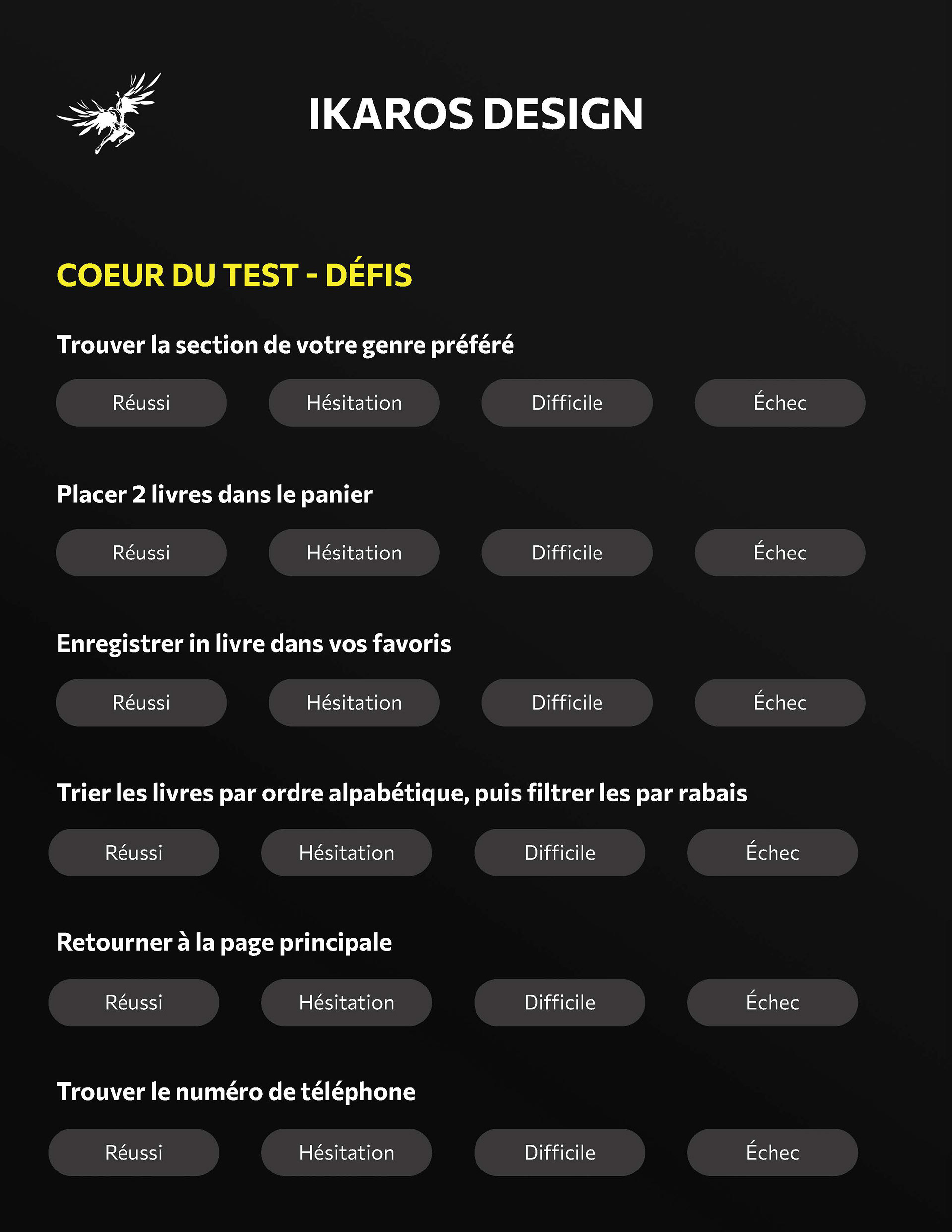
Après avoir créé notre planche d'ambiance, nous avons construit une maquette dans Adobe XD en préparation des tests utilisateurs. Nous avons également rédigé un dossier à remplir lors des tests pour compiler les données. Les tests se sont très bien déroulés, nous avons obtenu d'excellentes notes et les commentaires ont été très enrichissants.
Maquette XD pour bureau :
Maquette XD pour téléphone :
Aperçu du site final sur téléphone et ordinateur




Développement

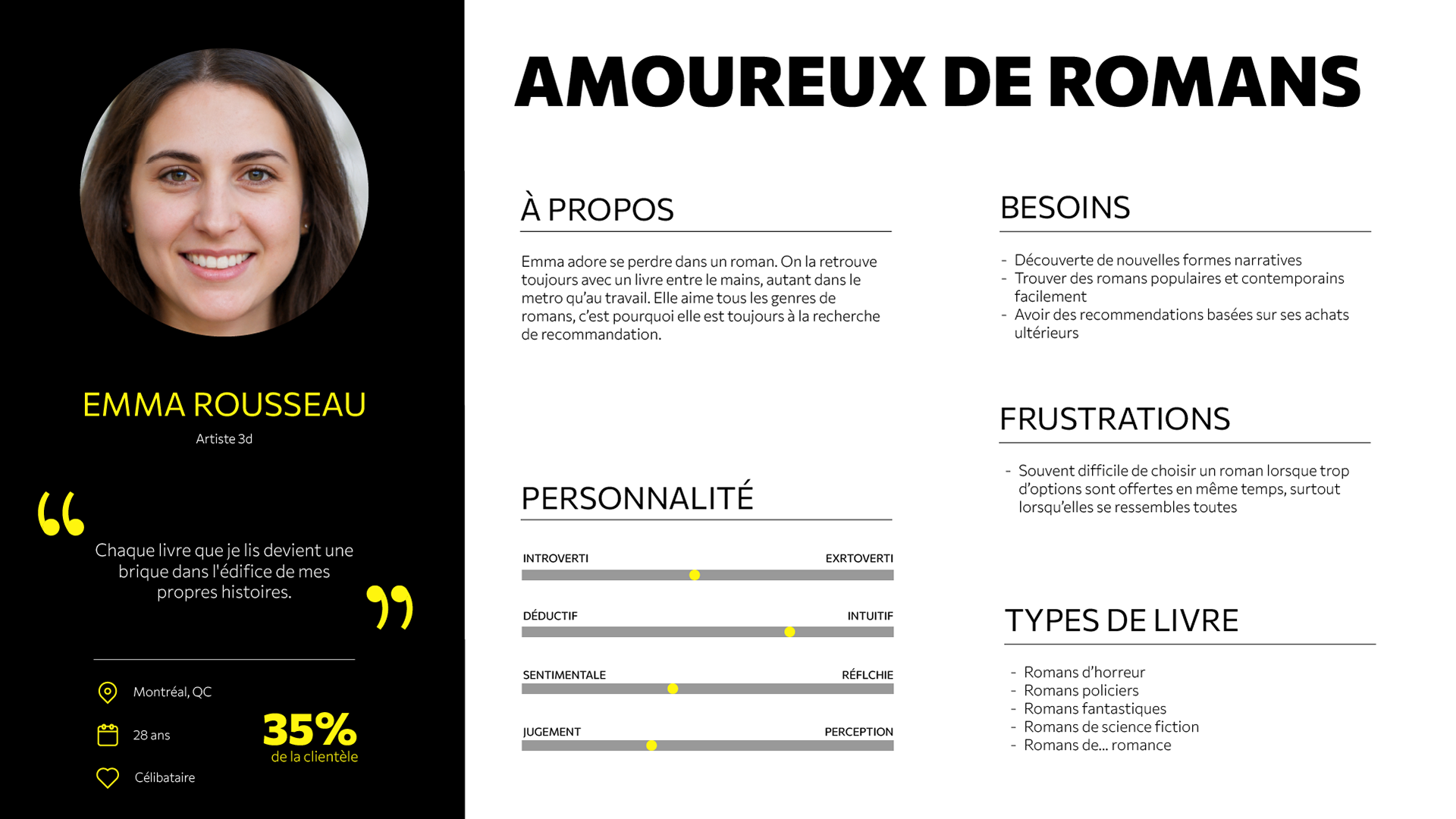
Persona 1

Persona 2

Persona 3

Persona 4

Persona 5